
/*
PROCESSINGJS.COM - BASIC EXAMPLE
Delayed Mouse Tracking
MIT License - Hyper-Metrix.com/F1LT3R
Modified to add Pd audio by Chris McCormick, 25/05/2010.
Modified to reduce clicking by Brandon James, 11/10/2010.
*/
// Global variables
float radius = 50.0;
int X, Y;
// Setup the Processing Canvas
void setup(){
size( 200, 200 );
stroke(255);
strokeWeight( 10 );
frameRate( 30 );
X = width / 2;
Y = width / 2;
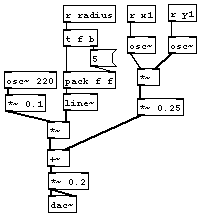
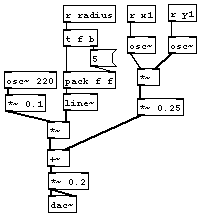
pd = new Pd(44100, 200);
pd.load("patch.pd", pd.play);
}
// Main draw loop
void draw(){
radius = radius + sin( frameCount / 4 );
// Fill canvas grey
background( 100 );
//Color circle based on mouse position
fill( 0, Y, X );
// Draw circle
ellipse( X, Y, radius, radius );
pd.send("x1", X);
pd.send("y1", Y);
pd.send("radius", radius - 50);
}
// Set circle's next destination
void mouseMoved(){
X = mouseX;
Y = mouseY;
}