Nov. 6, 2010
Update: There appears to be some weird bug on WebKit (at least in Chrome) making objects randomly not get drawn in both demos. Will have to figure this one out!
Update 2: The WebKit bug is now fixed and was due to the strage fact that Array.sort is unstable in WebKit - one to remember. Have fun!

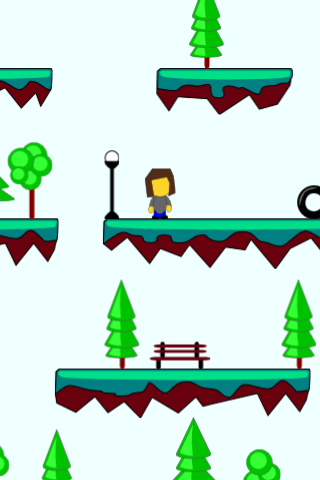
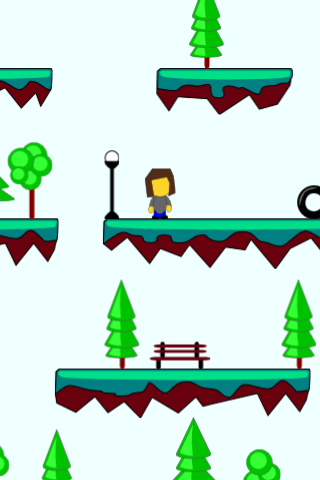
Here's another demo built using my HTML5 and Javascript game engine, jsGameSoup.

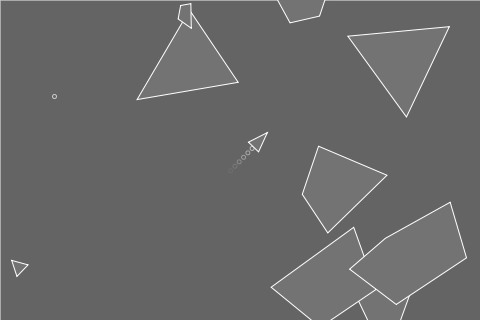
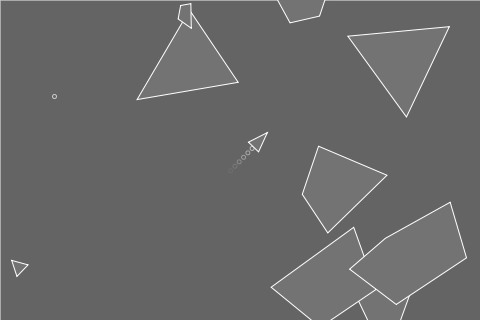
I also updated the AsteroidsTNG demo to support collisions so that the ship no longer passes through the asteroids.

I'm finding it pretty fun to fly around this almost infinite asteroid field finding interesting little places amongst the virtual space rocks. I really want to add some kind of multiplayer component to this demo.
After these changes jsGameSoup now has the following new features:
- Collision engine with support for circle, poly, and axis-aligned bounding-box (rectangle) collisions.
- Sprite engine which is capable of basic animation.
- Seedable random number generator, useful for procedurally generated worlds where you want the same seed to generate the same thing for everyone every time.
- Basic support for touch on WebKit browsers (like in the iPad and Android devices).
The collision, sprite, and random number engines are each simple and self-contained, and can be used independently of the jsGameSoup library by just including the respective javascript file in your project. If you use the library though, you also get cross platform events and robust entity management thrown in for free.
Unfortunately I still haven't updated the documentation or the jsGameSoup page to reflect these changes. Whoops!