-- Sent from my Android phone with K-9 Mail. Please excuse my brevity.
- Use zepto.js not jQuery.
- Use -webkit-transition and -webkit-transform wherever possible.
Especially useful if you are developing with PhoneGap/Cordova on iPad and iPhone, or Android. Those webkit transforms saved my bacon on a recent iPad project. Here is the basic CSS you want to put on an element you want to optimise:
-webkit-transition: -webkit-transform 0ms;
-webkit-backface-visibility: hidden;
Try replacing $(this).hide(); with a transform that moves the element off screen like this (might need overflow: hidden on your body tag):
$(this).css("-webkit-transform", "translateX(1500px)");
Then when you want to show the element again do this instead:
$(this).css("-webkit-transform", "translateX(0px)");
I also had great success replacing jQuery UI drag-and-drop code with something hand-rolled:
$(this).css("-webkit-transform", "translateX(" + relativeX + "px) translateY(" + relativeY + "px)");
Hope this helps you!
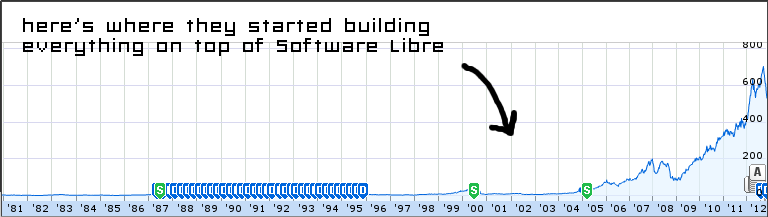
Irony: the most valuable capitalist icon in the marketplace right now, Apple, got rich selling products containing millions of hours of socialist labour - Free and Open Source software.

This is the new normal and we are all very much an active part of it.
The good folks at Let's Make Games have been supporting the Western Australian indie and commercial game making scene for a while now with generous amounts of their own time poured into reports, moral support, game jams, and numerous events each year, so I makerbotted up these little arcade cabinet award thingies for each of them and gave them out at their recent end-of-year party, which was also great, as always! Thanks again LMGPPL!