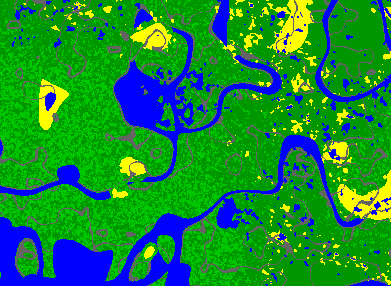
I've been re-visiting some code I wrote quite a while ago which generates a virtually infinite number of generic 2D RPG maps, with grass, sand, road, trees, and water, like this:

Here's the algorithm I have used, implemented in Python, using a Perlin Noise generator:
detail = abs(perlin.Noise2D(x / 300.0, y / 300.0))
desert1 = -perlin.Noise2D(x / 100.0, y / 100.0)
desert2 = perlin.Noise2D(x / 10.0, y / 10.0)
desertp = desert1 * detail + desert2 * (1.0 - detail)
waterp = perlin.Noise2D(x / 150.0, y / 150.0)
roadsp = (abs(perlin.Noise2D(x / 50.0, y / 50.0)))
treep = max(0, perlin.Noise2D(x / 300.0, y / 300.0)) + perlin.Noise2D(x / 3.0, y / 3.0)
oasis = desertp > 0.95
lake = desertp < -0.6
river = desert1 < 0.6 and abs(waterp) < 0.075
desert = desertp > 0.6 and desertp < 1.0 or desert1 > 0.8
roads = abs(roadsp) < 0.05
riversideRoads = desertp < 0.6 and abs(waterp) < 0.11 and abs(waterp > 0.08)
trees = treep > 1.15
if lake or river or oasis:
DrawWater(x, y)
elif roads or riversideRoads:
DrawRoad(x, y)
elif desert:
DrawDesert(x, y)
elif trees:
DrawGrass(x, y)
DrawTrees(x, y)
else:
DrawGrass(x, y)
One problem is that I couldn't find a decent perlin noise generator for Python that was easy to install, so I had to roll my own, and it's dog slow (apologies to any dogs who are reading this). I even tried re-implementing it as a Python extension in C but it was still only twice as fast. Psyco also did nothing to help the situation, which basically means it isn't slow because of bad optimisation but because the algorithm is very CPU intensive. The good news is that a few nights ago, while I couldn't sleep, I think I came up with a really quick way of generating random fractal based landscapes by caching the results of previous, higher order position lookups. If I'm right, it kind of turns the Perlin algorithm inside out to prevent redundant calculations. Of course, it will trade off speed for higher memory usage, but that's ok in this situation. I haven't tested my idea out yet, but hopefully I will get around to it and make my map algorithm much faster.
Another problem is that my existing maps won't wrap onto a torus without discontinuities, which means you have to have infinitely large maps for people to explore, which go on and on forever. I'd rather the maps wrapped so I could wrap them around planets and stuff. Fortunately, I think that with the judicious use of modulus operators my new algorithm should wrap pretty nicely.
Characters
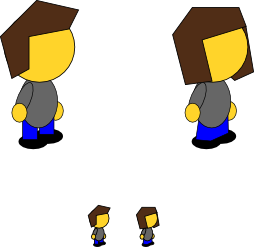
I came up with these vector art characters which I think would be suitable for a 2D RPG style game.

They're SVGs made in Inkscape, which is highly scriptable, so I am thinking about prototyping a character creator screen which will allow you to deck them out in different colours, clothes, accessories, etcetera, and then use Inkscape to render variations in the background.
Moose is keeping a much better account of our travels than me. I know she has a new entry brewing which should be up in the next couple of days.
Here is a map I made, with placemarks which are placed extremely accurately, mostly in the spots where we parked the van, or where we slept, or ate and drank, or listened to dub reggae. You can even subscribe to an RSS feed of changes to the map, if that's yr thing.
Tingangong is the onomatopoeic name for a game design that has been brewing in my head for the last few weeks since just before we left Australia. It's actually more of a non-game, or sound toy, or art game than a regular video game, but hopefully it'd still be a lot of fun to play.

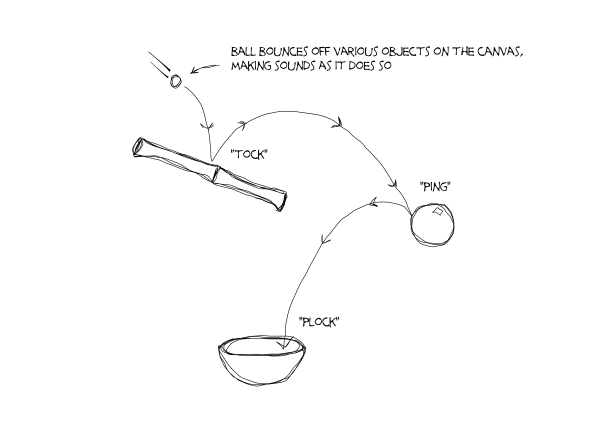
It can be summed up as a cross between the fish-and-leaves toy in Electroplankton, Crayon Physics, and The Incredible Machine. The idea is that users of the game can make "composition sculptures" by dragging various elements, each of which make a unique type of sound, onto the canvas. The sounds that each element make are triggered by tiny pinballs which are shot from cannons and bounce off the elements. Complex sculpture compositions can be set up where the balls bounce from element to element creating chains of different sounds, even music.
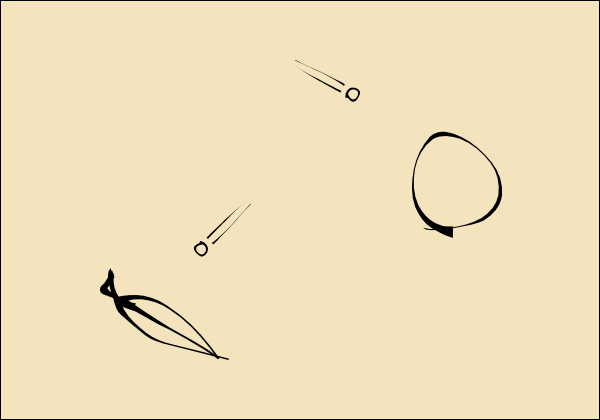
User Interface

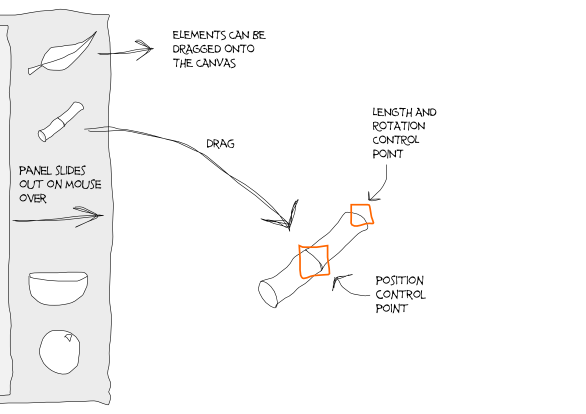
The user interface is pretty self explanatory. Mousing over the strip down the left hand side causes the panel to slide out, and then elements can be dragged off the panel and onto the canvas. There is no separate run mode vs. edit mode; the game is always running and as soon as a cannon is dragged onto the surface it will start shooting little pinballs. When the user does a mouse-over on elements that are on the canvas the control point squares appear. Clicking and dragging control points allows the user to edit the parameters of each element. For example, the piece of bamboo can be rotated, and it's length and position changed. As it is made longer the "tock" sound that the bamboo makes will become deeper. You could place several pieces of bamboo in the path of the pinball, each of varying length to create a sequence of different notes.
Ideally the canvas part of the UI would be vector graphics and hence zoomable so that you could focus in on the parts of the sculpture that you are working on, and then zoom out to see the whole thing working like clockwork. Maybe there could be a "follow ball" mode when you click on a passing pinball.
Elements

The cannon is the start of every composition as it is where the pinballs originate from. Control points allow the user to modify the position, direction and power (size) of the cannon. An additional control point allows you to change the length of the spiral at the centre of the cannon, which sets the speed at which pinballs are shot out of the cannon. This corresponds to the basic tempo of a piece of music. Different cannons can have different tempos of course.

The clock has a hand which ticks with the same frequency as the nearest cannon to it. There should be some kind of visual feedback to show the user which cannon the clock is associated with. Pinballs bounce off the hand of the clock and this allows you to create pieces where pinballs go in multiple directions at different times. The clock features control points for changing the length of the hand, the position and rotation of the clock, and the number of stops on the clock's face. It might be a good idea to try having a separate spiral to control the tempo of the clock independently of any cannon. Testing will reveal which method is more intuitive and useful.

The hit clock is just like the clock, except that it only 'ticks' when a pinball strikes the centre circle. Other than that it has pretty much the same control points for size, rotation, position, and number of stops. This allows you to create more complex pieces where a ball can strike a hit-clock after a long sequence to change the direction and flow of other pinballs.

The leaf is inspired by the leaves in the Electroplankton fish-and-leaves game - it makes a plucked string sound when the stem of the leaf is struck by a pinball. The control points on the leaf allow you to change the length, rotation and position of the leaf. The length of the leaf changes the taughtness, or pitch of the string. The sound for the leaf should vary in a procedural way if it has multiple excitations in rapid succession, which goes the same for the following audible elements. An algorithm such as the Karplus-strong algorithm would work well for the the leaf, and is faily easily implemented.

The bowl contains water and makes a 'plock' sound when pinballs fall into it, and a gongish sound when struck on the sides. The bowl's position, width, and height can be changed with control points. It's width corresponds to the pitch of the 'plock' sound, and the height determines how much reverb to put on the sound. Both the width and the height determine the pitch of the gong sound that the sides of the bowl make; each might determine the pitch of one of two oscillators which are ring-modulated together.

The bamboo makes a 'tock' sound when struck by a pinball and has control points for position, rotation, width, and length. The length of the piece of bamboo determines the pitch of the tock sound, and the width determines the depth, or length of the sound.

The sphere makes a 'ting' sound like a single bar from a wind chime. The control points allow you to modify the position and size of the sphere, with the size corresponding to the pitch of the chime.
Aesthetic

In my head the game looks like a piece of traditional japanese calligraphy (above is my pretty lame attempt at that look) and the scupltures are tinkly pretty things which sound like gamelan music, or John Cage's "Six Marimbas". I can imagine users creating fully fledged pieces with multiple parts and movements which sound as fascinating and wonderful as they look.
Technology
If I was to code up this game or a prototype thereof tommorrow (it could happen!), I would use the following combination of technologies:
- The core engine would be written in Python for speed of prototyping.
- The graphical component of the engine would be implemented in Pygame or Pyglet, or maybe Pycairo for the vector graphic component if it's fast and cross platform enough.
- The physics engine would be Box2d, Chipmunk, ODE, or something similarly cross-platform and Python compatible.
- The audio backend would be implemented in Pure Data. It would be launched as a subprocess and would use the '-nogui' flag and sockets/pipes to communicate with the Python based front-end. Individual elements would each have their own Pure Data abstraction, and dynamic patching would be used to create instances of each element. Incidentally, Pd is the music engine for the recently released vide game, Spore.
All these technologies can be googled for more info.
Concluding
Some good community features such as uploading and sharing sculpture compositions would be nice, and png-embedded data files could be cool as well, so that images could be dragged from a browser into the game and loaded up instantly, and users could easily share compositions by sharing screenshots. Another cool feature might be to have elements that are touching eachother on the canvas have some kind of audio interplay such as ring-modulation between the two sounds. That kind of stuff should be experimented with after the basic prototype of the game is up and running.
