I've been doing a lot of really boring, but neccessary work on the documentation for jsGameSoup, the Free Software library/framework I've been writing so that I can make web based games without using Flash. So here it is (click on the image below). Enjoy!
It’s easy to ridicule the estimated 2006-or-2007 ship date for Longhorn, the next major release of Windows. But do you doubt for a moment that Longhorn will provide more improvements from Windows XP than desktop Linux will gain during the same period?
Early versions of Gnome and KDE were pretty much just clones of the Microsoft Windows UI. They’ve diverged since then, and I’d say Ubuntu’s default Gnome desktop is in most ways better from a design and usability standpoint than Windows Vista.
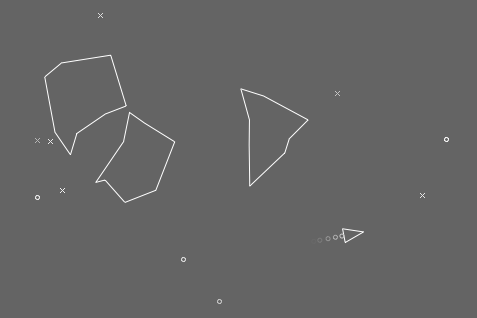
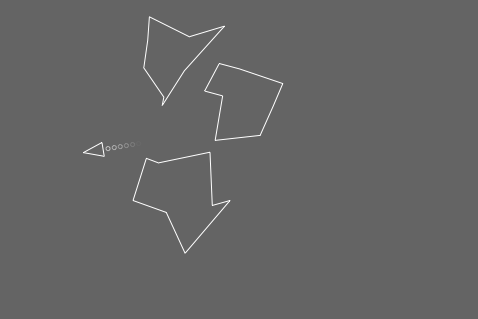
I did a little bit more work on the Javascript games library that I've been working on recently, adding rudimentary collision detection. It needs quite a bit more work, but I'm getting there slowly. That allowed me to put shooting into the little asteroids-like game that I'm using to test the framework. Click on the image to play.
I've also been doing a bit of work on the documentation of jsGameSoup so that other people can start using it more effectively. I got jsDoc running, producing documentation from the comments in the code. I need to get that documentation online and make a nice little mini-site like the great flixel one at some stage. I've also started documenting reasons why a game developer might like to use jsGameSoup:
- If you make a game for the web, it will run everywhere, for everyone. Desktops, netbooks, games consoles, hand-held devices "...giving developers the largest user base of any platform."
- jsGameSoup runs on the major current generation browser engines, including Internet Explorer, Firefox (gecko), and Safari (WebKit).
- jsGameSoup relies on open standards and protocols, which means it runs in the lowest-common-demoninator places where proprietary technologies won't run.
- jsGameSoup is Free Software, which means that the users and developers (that's you) will have control over its future, unlike proprietary technologies such as Flash and Silverlight.
Here are some of the things that are not yet supported by jsGameSoup, but which I am looking to support soon:
- Documentation - I've started on this, but I need to get it online with lots of demos and examples.
- Bitmap graphics - The canvas element is the basis of jsGameSoup and it supports bitmap graphics, but I haven't tested how it performs yet on all of the browsers.
- Collision detection - I have implemented very naive bruteforce collision detection. I need to implement the more complex collision detection system I have in mind in order for it to scale up to games with more entities.
- Sprite/Animation - I'd like to add vector and bitmap sprite management and animation to jsGameSoup to make it easier to draw and manage on-screen entities.
- Networking - I will probably make a separate Javascript library with a Python based server for plugging into jsGamesoup to write multiplayer games with it. I have written a couple of Python based game/web servers before, so I have some idea of a good architecture for that.
- Inheritance - I am thinking about adding John Resig's Simple Javascript Inheritance to the library to make it easier to code in an object oriented style. Maybe this is best left as an optional plugin though.
Taking all that into account, you can see from the AsteroidsTNG demo that you can make basic 2d games using jsGameSoup already, and they will run in the major browsers.
jsGameSoup is LGPLv3 and AsteroidsTNG is GPLv3. Here is their source code:
or bazaar:
bzr branch http://mccormick.cx/dev/jsgamesoup/
or bazaar:
bzr branch http://mccormick.cx/dev/AsteroidsTNG/
Last week Moose and I were in Birmingham for EuroPython 2009. The conference was cool and the food was really good and we met some nice folks over a few beers. The talks I enjoyed the most were Christian Tismer's talk on Psyco, and the keynotes. I am super excited that Psyco is getting the attention it deserves and some very nice looking hardcore under-the-hood architecture improvements. Cory Doctorow did his enjoyable copyfight rant, and Sir Tony Hoare did a wonderful talk about science versus engineering. The science versus engineering aspect of software development has been on my mind a bit recently since I finished reading Recursive Functions of Symbolic Expressions and Their Computation (John McCarthy, 1960), the original LISP paper. That paper has really helped me finally understand how formal mathematics can be really effectively applied to computer programming, and different isomorphic ways of expressing the same program. Because software engineering moves at such a break-neck speed I think we sometimes forget to look back at the science in Computer Science and all of the awesome theoretical work which has been done since the 1960s. You can never have too much science.
After leaving Birmingham we headed out west into the Welsh countryside in a hire car. Wales absolutely blew us away. Our mission was to drive through both national parks and visit a few castles on the way, most of which were built in the 1200s. We stopped at Castell Dinas Bram first, which is a small ruin perched on top of a hill amongst a rolling green landscape punctuated with white housed villages. We had to make a zig zagging walk up a steep hill for 20 minutes, but the climb was definately worth it. What an amazing place. Later on during day one we drove through Snowdonia National Park. Betws-y-coed looked like a nice little town that we'd love to come back and visit some time. Around the region of Llyn Gwynant, the craggy mountains with dark lakes at the bottom of valleys were breathtaking. In the afternoon we arrived at Castell y Bere which was in the middle of nowhere and slightly less ruined than Castell Dinas Bram. On a low hill and surrounded by a ring of high mountains, this place felt very Lord of the Rings-y. Much of Wales did actually, and I guess this is where Tolkien received some of his inspiration.
On the second day we explored the southern part of Wales around Brecon Beacons National Park. We visited Carreg Cennen Castle and Dryslwyn Castle in Llanarthney. Carreg Cennen was the most commercial (there was a shop and you had to pay to see it) but was also the least ruined construction we saw, so it was fun to get a good idea of the types of rooms and the size of the walls of these castles. There was a nice spooky cave at the top of the hill, under the castle, which was the first place I've been which managed to combine a fear of heights with claustrophobia. We were in a tiny dark confined space under ground, but could still look out of the stone windows at an enormous drop over a cliff. Dryslwyn was different again and quite multi-layered as it had been built and re-built throughout the ages. At Dryslwyn I tried to climb a wall and managed to trip over in the process. My excuse is that I have been wearing shoes that are slightly too big for me and it was infact the very end of the toe of my left shoe that caught, which wouldn't have happened if I had been smarter and worn shoes that fit me better. As I reached the top of the wall I managed to get stuck somehow like that, and teetered forward towards the grass, which was a foot below the other side of the wall. Unfortunately I had a camera in one hand, so I couldn't use that hand to stop myself from receiving the full impact of the fall on my face. I don't know what the other hand was doing, but it certainly wasn't there to help me when I needed it most. My knee came to the rescue later, too late, and was completely smeared in mud and grass. Luckily there was a large and well positioned pile of sheep shit to cushion my face from serious injury.
This weekend, in between watching Captain Picard versus Gandalf and having a birthday drink, I somehow managed to find some time to work on my web based games library, currently tentatively named 'JSGameSoup'. Click through the image to try out a little demo which uses it:
This demo doesn't do that much except let you fly around, but you can see where it's leading, and what the library is basically capable of. The idea is to make a Free Software game development environment which can be trivially deployed to web browsers and portable devices like Android, Nintendo DS, etc. I want to keep it completely free of proprietary technologies so that people don't have to rely on Flash, for example, to develop games for the web and beyond. I am pretty excited with how things are going. So far it seems to work well and speedily with the three majority rendering engines; Gecko, IE, and that KHTML fork that some company started. In other words, the demo runs with acceptible quality and speed on the majority of operating systems in the majority of browsers, with no fiddly tweaking - Hooray! \o/
Even though I've only just started doing it, I am really liking this new way of making and releasing games and game libraries, where I get to release them right here on this blog to you, the three people who read it. :) I really need to set up comments here as well, so I can actually get some feedback on the releases (but please feel free to email me). I think the fact that making games feels fun again, is a very good sign that I'm on the right track.
Anyway, as usual, here is the source code:
or if you are a bazaar user:
bzr branch http://mccormick.cx/dev/jsgamesoup/
or the repo:
bzr branch http://mccormick.cx/dev/AsteroidsTNG/
JSGameSoup is LGPLv3 and AsteroidsTNG is GPLv3.
The code of the Asteroids themselves is quite similar to what I posted before, except that it uses canvas commands now, instead of processingjs commands to draw. Here's the code that drives the ship:
function Ship(world) {
this.world = world;
this.world.player = this;
this.x = gs.width / 2;
this.y = gs.height / 2;
this.angle = 0;
this.speed = 0;
this.points = [[0, -13], [-7, 7], [7, 7]];
this.poly = [];
this.lastsmoke = null;
this.keyHeld_37 = this.keyDown_37 = function () {
this.angle -= 0.1;
}
this.keyHeld_39 = this.keyDown_39 = function () {
this.angle += 0.1;
}
this.keyDown_38 = function () {
this.speed = 1;
}
this.keyHeld_38 = function () {
if (this.speed < 3.0)
this.speed += 0.3;
}
this.keyDown = function (keyCode) {
//console.log(keyCode);
}
this.update = function() {
if (this.speed > 0.1)
this.speed -= 0.1;
else
this.speed = 0;
this.x = (this.x + this.speed * Math.sin(this.angle) + gs.width) % gs.width;
this.y = (this.y - this.speed * Math.cos(this.angle) + gs.height) % gs.height;
for (n=0; n<this.points.length; n++) {
this.poly[n] = [this.points[n][0] * Math.cos(this.angle) - this.points[n][1] * Math.sin(this.angle) + this.x, this.points[n][0] * Math.sin(this.angle) + this.points[n][1] * Math.cos(this.angle) + this.y];
}
if (this.speed && (!gs.inEntities(this.lastsmoke) || gs.distance([this.lastsmoke.x, this.lastsmoke.y], [this.x, this.y]) > 15)) {
this.lastsmoke = new Smoke(this.x - 9 * Math.sin(this.angle), this.y + 9 * Math.cos(this.angle));
gs.addEntity(this.lastsmoke);
}
}
this.draw = function(c) {
c.strokeStyle = 'rgba(255, 255, 255, 1.0)';
gs.polygon(this.poly);
}
}
And here is the object/class defining the little smoke particles which come out of the ship:
function Smoke(x, y) {
this.x = x;
this.y = y;
this.life = 1.0;
this.draw = function(c) {
c.strokeStyle = 'rgba(200, 200, 200, ' + this.life + ')';
c.beginPath();
c.arc(this.x, this.y, 2, 0, Math.PI*2, true);
c.closePath();
c.stroke();
}
this.update = function() {
this.life -= 0.08;
if (this.life < 0)
{
gs.delEntity(this);
this.life = 0.01;
}
}
}
The whole game is launched like this, where gs is the JSGameSoup() object that is automatically created by the framework:
w = new World();
gs.addEntity(w);
gs.addEntity(new Ship(w));
for (n=0; n<3; n++) {
gs.addEntity(new Asteroid(w));
}
To me this code feels like it does quite a lot for just a little bit of work, and that's always nice.