
A "zero asset game" is a game that does not use any external art assets.
Game art is instead generated procedurally or by using artifacts of the rendering environment.
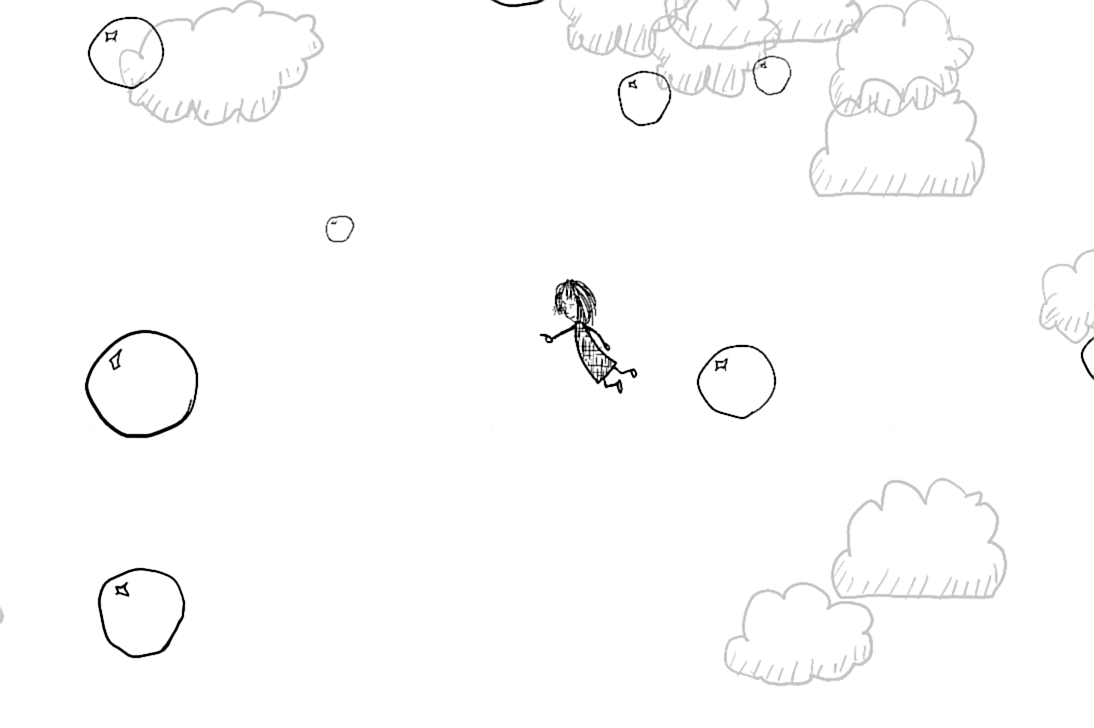
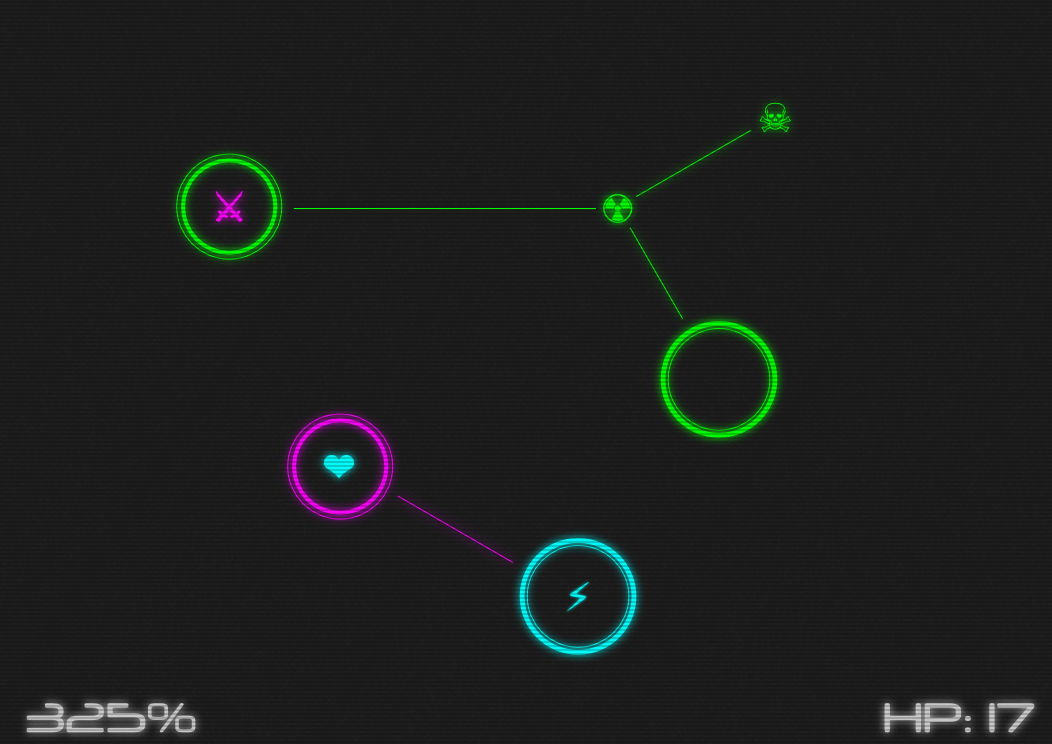
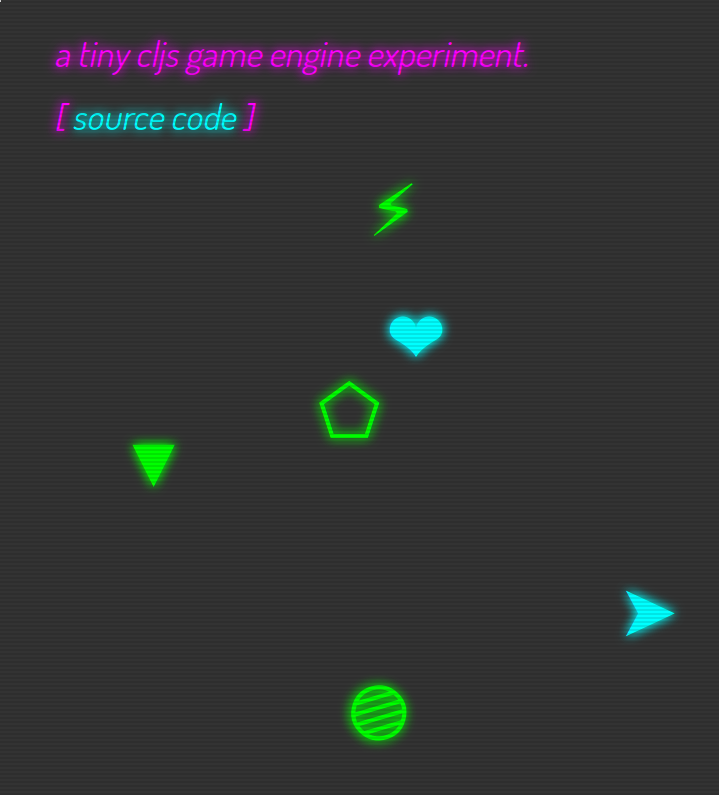
The following is a screenshot of a tiny game engine I built a little while ago in ClojureScript.

The renderer runs on Facebook's React library so it is just a couple of lines of code.
I've spread it over several lines here for readability:
; DOM "scene grapher"
[:div {:id "game-board"}
(doall
(map
(fn [[id e]]
[:div {:class (str "sprite c" (:color e))
:key id
:style (compute-position-style e)
:on-click (fn [ev] (sfx/play :blip))}
(:symbol e)])
(:entities @game-state)))]
The sprites are utf8 characters which are instantiated like this:
(make-entity {:symbol "◍"
:color 0
:pos [-20 300]
:angle 0
:behaviour behaviour-rock})
The function behaviour-rock here gets called once per frame and returns the new immutable entity-state for the next frame.
When you click on something the blip sound is generated procedurally in the browser using jsfxr.