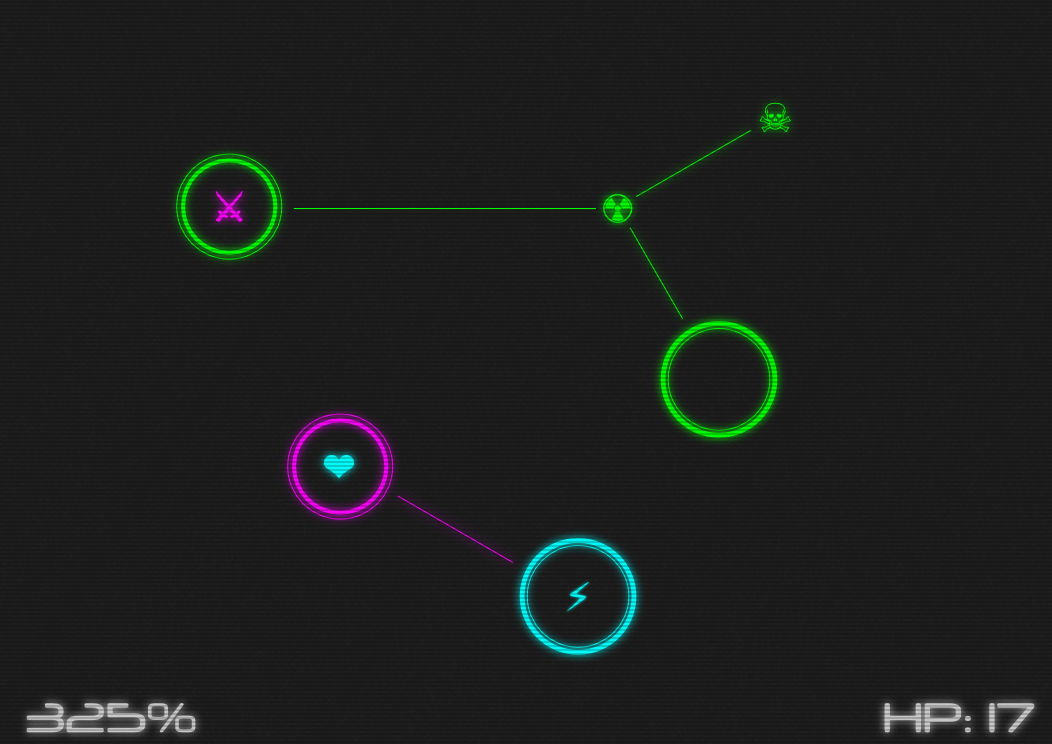
I built these sci fi user interfaces using ClojureScript, React, and SVG:
Tap or click to interact with them.
independent software developer

I built these sci fi user interfaces using ClojureScript, React, and SVG:
Tap or click to interact with them.
My wife and I needed a collaborative shopping list that we could update from our phones. There are proprietary solutions to this but after some research I was surprised to discover that there is no Free Software application that meets the following criteria:
Of course I built one with ClojureScript.

We've been using this "in production" for 3 months and so far it fills our need without issue.
The realtime updating is accomplished via long-polling. Primarily I used this instead of websockets because when it comes to browsers, older tech is more robust to different operating environments than newer tech.
I resorted to using PHP for a very lightweight server backend because it has the property that basically anybody with web hosting is able to upload a PHP script and I think it's good to give software as egalitarian a deployment surface as possible. Luckily it is only 150 lines of not-too-painful PHP.

A "zero asset game" is a game that does not use any external art assets.
Game art is instead generated procedurally or by using artifacts of the rendering environment.
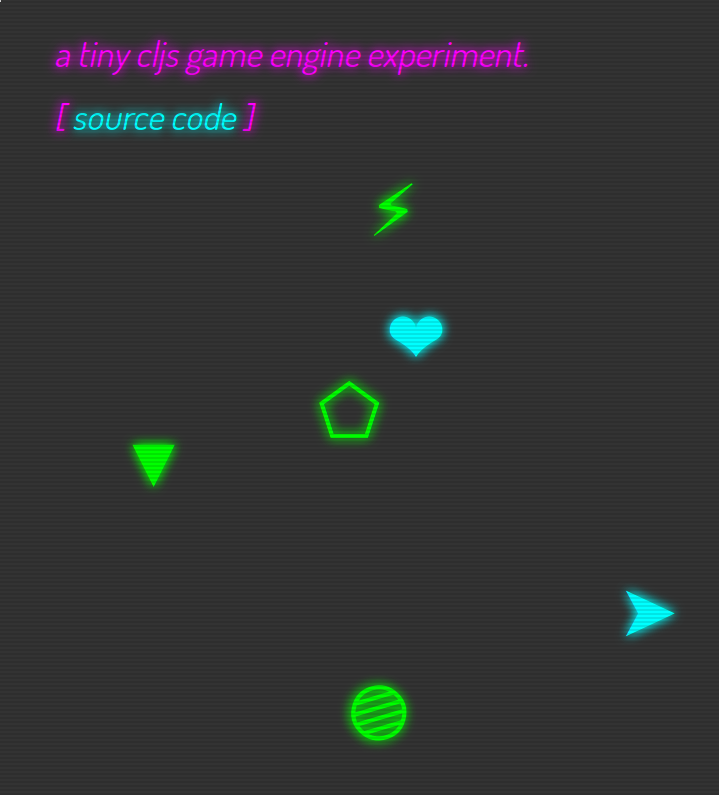
The following is a screenshot of a tiny game engine I built a little while ago in ClojureScript.

The renderer runs on Facebook's React library so it is just a couple of lines of code.
I've spread it over several lines here for readability:
; DOM "scene grapher"
[:div {:id "game-board"}
(doall
(map
(fn [[id e]]
[:div {:class (str "sprite c" (:color e))
:key id
:style (compute-position-style e)
:on-click (fn [ev] (sfx/play :blip))}
(:symbol e)])
(:entities @game-state)))]
The sprites are utf8 characters which are instantiated like this:
(make-entity {:symbol "◍"
:color 0
:pos [-20 300]
:angle 0
:behaviour behaviour-rock})
The function behaviour-rock here gets called once per frame and returns the new immutable entity-state for the next frame.
When you click on something the blip sound is generated procedurally in the browser using jsfxr.

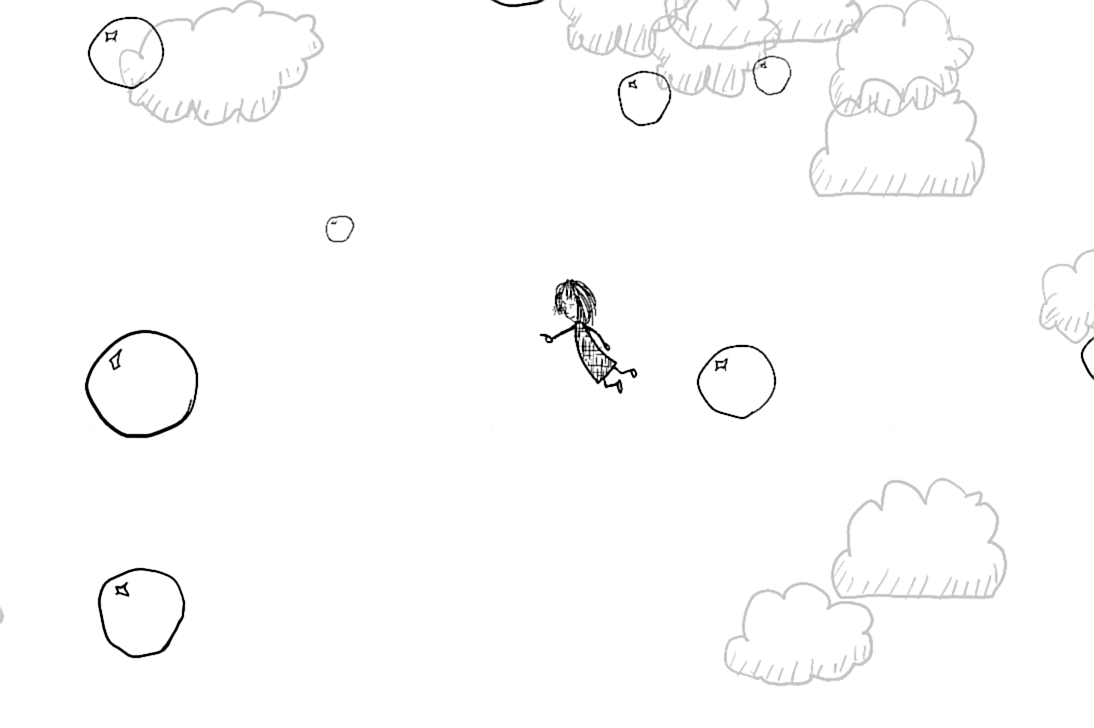
This is a video game I made for Scout to help her practice using a gamepad.
Play it! You'll need at least one gamepad and Firefox or Chrome.
It's hard to find nice games that fit the search "two player gamepad-enabled couch-co-op suitable for four year olds".
Game design for a four year old is quite nuanced. To make a fun game without all of the normal risk reward mechanics basically comes down to "make rude noises".
It's 360 lines of ClojureScript, rendered in the browser DOM with React. It took me a handful of evenings over a period of one month to develop.
I don't play many games, but the gamepad is probably my favourite human-computer interface.

Source code: https://github.com/chr15m/fubbles/

Fubbles is the first game I have made using the new infinitelives ClojureScript library for game development that my friend Crispin and I have been building.
miniCast is a self-hosted web app for listening to podcasts.
I wrote it while learning ClojureScript. The back-end API is written in PHP. My friend George came up with the name and design.