tl;dr: you can play the new version in your browser here 👉️ https://asterogue.com
This is just a quick note to let you know I re-released my sci-fi roguelike Asterogue for the web, so you can now play it in your browser. It works on phones and desktop browsers. The first few levels are free to play.
Asterogue is a "juicy" graphical coffeebreak roguelike that is pretty much directly inspired by the original Rogue in terms of scope and features. You descend 17 levels into the heart of an asteroid to find The Orb and save the universe. There are a bunch of different monsters which get progressively harder as you descend. Instead of magic there is technology and you can pick up nanotech items and beakers of chemicals to buff your character (or hurt them if you get unlucky).
I received a lot of feedback from players since the first release for Android and Windows and this release includes some changes based on that. Here's a list of quality of life improvements and major features that were added:
- 💾 Game progress is now auto-saved.
- 🛠️ Fixed unwinnable level generation.
- 🍫 Added hunger indicator.
- 💯 Added a high scores table (tombstones).
- 🔊 Volume control for music & SFX.
- 📱 Mobile: fixed pixel UI issues.
- 📱 Mobile: fixed layout on tiny screens.
- 📱 Mobile: improved touch controls & UI scaling.
- 🔙 Support cross platform back button behaviour.
- 🔃 Ability to exit to the menu and resume.
- ❎ Dismiss messages by tapping.
- ⚒️ Many many bug fixes.
Thank you to Andry Bethpalko who helped implement some of the new features. 🙏
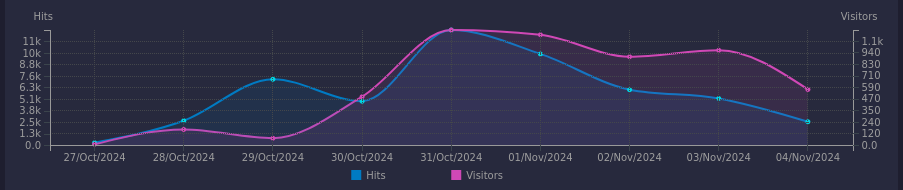
The game was always built with web tech but I only released it on Android and Windows at first because that seemed to be the right way to release a game. Well I realized maybe the right way is the wrong way. Rogule does well on the web so why wouldn't my other roguelike game? Now I'm trying out a web release to see if I can make it easier for more people to play Asterogue. So far this is working well and the game is getting more daily players than it ever did as a native app. I'm super grateful for that!

(It's a post for another time but I am increasingly of the view that native apps are past their prime and web based apps are the future. Yes I know PWA enthusiasts have been saying this for a long time, but after seeing stats on how much people dislike installing native apps versus visiting web pages, I think we may actually already be in this world and nobody noticed.)
Another big change is the payment model. The original Asterogue was like most other games in that you simply buy it in the app store or on Itch and download the game. This time I am trying a new experiment with this and instead of buying a downloadable binary, you can play the first few levels free in your browser and then you pay one-time to unlock the full game online if you want to continue. I think this strikes a nice balance for players as you get to try it out and only continue if you're actually into the game once you have picked up the vibe. I haven't really seen this done before with web based games so it's all a bit of an experiment.
Thankfully it seems this model is working for people as the game is making sales already. People seem to be ok with paying one-time to unlock the full game in the browser. Most of all though I am just happy to have people playing and enjoying the game instead of it sitting forgotten and lost in the app store piles. As I said I'm feeling very grateful my little game has new life. Thanks to everybody who has tried it! 🙏
Thanks for reading and I hope you enjoy playing it!