Feb. 5, 2022

Gather round friends for a true and epic tale of glorious Indie Hacking. How I built and launched a micro-SaaS product in 26 weeks. How I discovered the quiet joy of incremental progress. How I weathered a Hacker News ban and a barrage of sniping comments and landed the first paying customer, only to come undone at the last moment, defeat snatched from the jaws of victory. 26 weeks of work gurgling down the internet's drain hole. And finally dear reader, what I will salvage from the wreckage that may help us in future ventures.
That Wednesday morning I was up with the cock. 6am bright and early. The kids were still asleep and my wife too making this the perfect time to GTD. I creaked my way through the house into my office, opened up my XPS 13 and sat in the glow of Gvim, code sparkling from my fingertips.
This day I would be a veritable @jdnoc. I would put in those Deep Work hours, chipping away at the product, posting new articles for SEO, reading feedback, testing and triaging bugs. And so it went.
For 25 weeks I had done this. Half a year of one-day-per-week stone cold indie software development. Writing code, building in public on Twitter. I had sat down on days like this when I was pumped to work and code flowed freely, and also on days when I was grinding all day long sweating out every line from a creased forehead. I ignored my feelings, hot and cold, and incremented away on the feature set week by week. Today was no different.
By 2pm I looked at my GitHub project board. Tickets had whipped by like restaurant napkins in a New York harbour bluster. The "TODO MVP" column was empty. I had moved every ticket into "Done". A strange feeling came over me. This was it. This was launch day. An excitement grew in my belly as I began to plan the launch on Twitter, PH, IH, HN. This ship was set to sail.
The launch
I set the Product Hunt launch to start one hour later at 3pm my time. I posted a link on Hacker News with the title "Show HN: Download Twitter data without API keys". I drafted an Indie Hackers launch post with the links to give everything a boost. Then I shared the Hacker News link around with a few friends and on my Twitter account.
Then came the first sign. The first warning that fate was not to smile upon the little micro-SaaS that could.

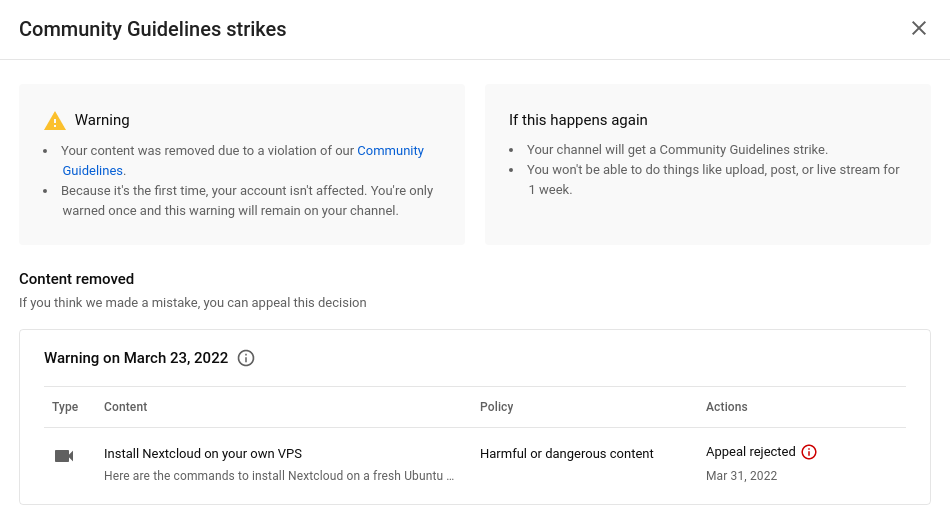
Hmm that's odd. It became apparent my Show HN post had been shadow-banned. I could see it when logged in but none of my friends were able to load the page. What was going on? I was overcome with confusion. For what possible reason would the link to my site be banned? I emailed the mods that evening without much hope of receiving a reply and went to sleep.
The next morning I woke to an email from a very nice Hacker News moderator. It was super polite and informative which I am grateful for. Here is a summary of what they told me. I'm sharing in case it is useful for your own HN posting:
- The HN software thought I was violating the rule against using the site mainly for "self promotion".
- The software starts filtering posts once the percentage of posts about your own stuff is too high.
- It's best to have a track record of interesting links from other sources and occasionally post your own stuff - the software is adaptive so you can start doing that and you'll stop getting filtered.
- The best posts for HN are ones that can't be predicted from an existing sequence of posts ("out-of-the-way topics that rarely get any attention").
The Hacker News moderator said my submission history did not look too bad and I should be able to get it back on track. They kindly offered to unblock my post and push it back onto the front page and finally gave the following tip about posting Show HN projects:
Add a comment to the thread giving the backstory of how you came to work on this, and explaining what's different about it. That tends to seed discussion in a good direction.
The bit about seeding discussion in a good direction turned out to be wrong, but I think this is on the whole good advice. A good rule of thumb is "be human" and "don't spam".
I had a busy day on Friday and in the evening I did as the moderator suggested and added a comment with the development story. I emailed the moderator back gratefully to let them know and went to sleep.
The first customer
The next morning I woke to an awesome surprise. The first paying customer! It's happening! They had paid $5 for the 24 hour access tier so they could download their Twitter favourites to a CSV file. They seemed to be having trouble downloading the data but I thought it must be some user interface issue and decided to check out how the Hacker News post had fared overnight before looking into it.

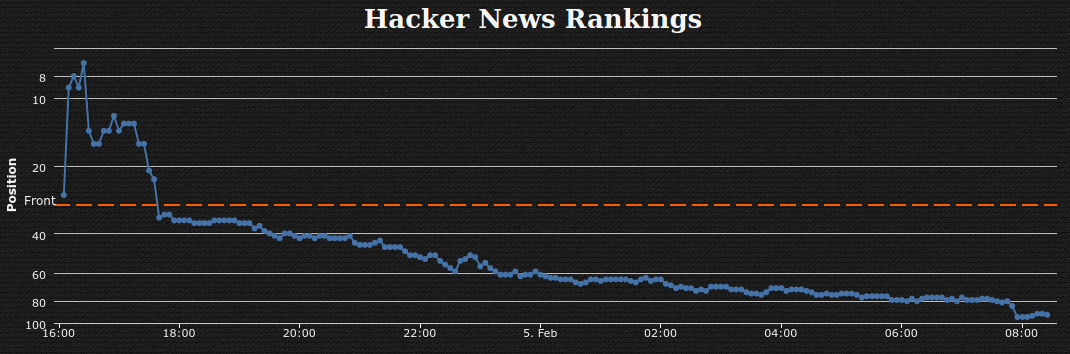
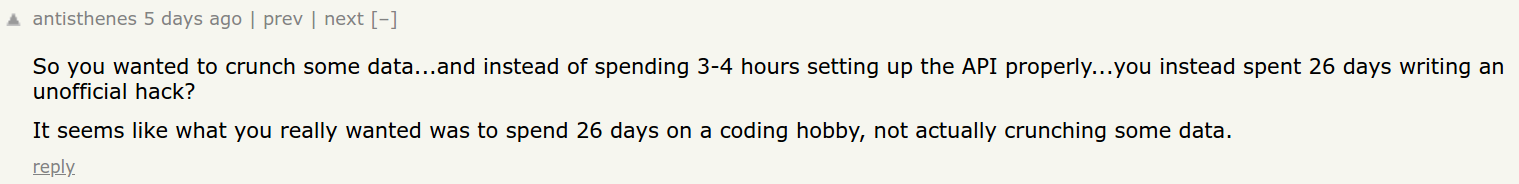
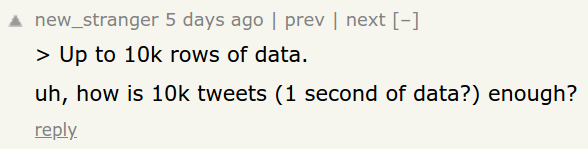
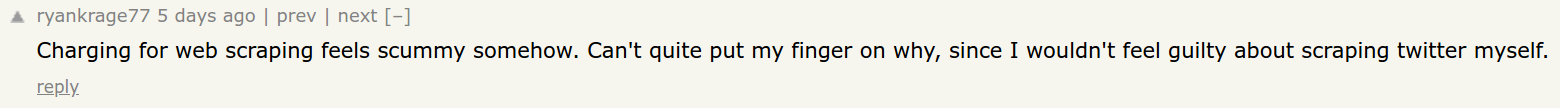
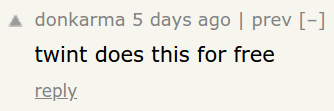
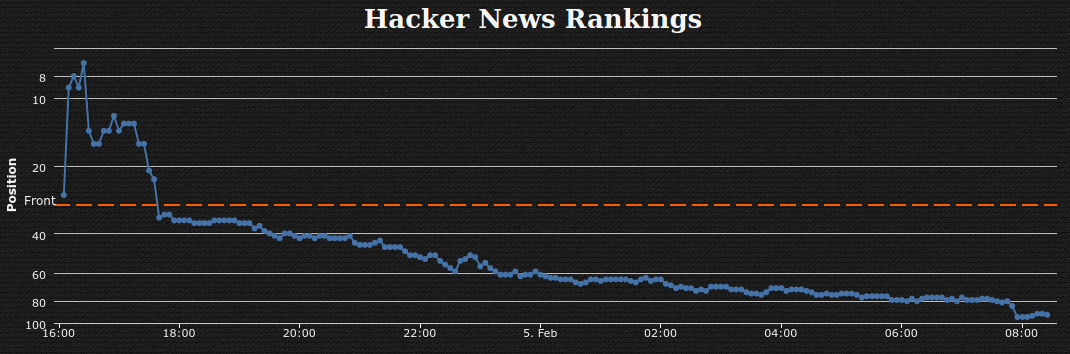
A fantastic result. 1.5hrs on the front page and 25 comments! My server registered around 7,000 individual visitors to the site when normally there are 30 per day. I dived in to see what people were writing in the HN comments.






Uh oh.
The fall
Like a fool I ignored the noble sages of Hacker News. I was Prometheus to their Zeus. They watched in horror as I made off with the stolen fire of their secret Twitter API access codes, and brought it to all humanity in the form of an easy to use one-click interface. I had driven them mad with my barefaced democratic liberation of the Twitter API.
Alas they were right. I should have taken heed.

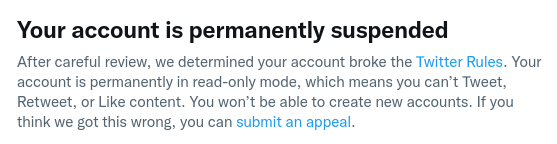
Very soon Hephaestus the god of Twitter API Authentication shackled me to the Mountain of Access Revocation. Just like that, the TweetFeast account was permanently suspended. All API requests broke instantly and my appeals to the Twitter API team went unheeded. Without Twitter API access there is no hope for my app and it was done for. Which brings us to today.
I refunded the one paying user. I updated the home page and closed the sign ups. My app now lies burning in the water, gurgling, bobbing gently downwards. A moment of silence, friends. Soon she will be subsumed by the waves of obscurity and the internet will know her no more. Alack, alas, so long little SaaS.
So ends my misadventure in Twitter API development and so ends this story.
Salvage
Well not quite. I must be able to salvage something from the ruins of this experience. What can we rescue and what can we learn?
1. Sharing the source code
First off, I am open-sourcing TweetFeast. If you are into LISP or Clojure or server-side ClojureScript you might find the codebase useful. Here are some highlights:
Hopefully there is stuff in there that is useful to people building full-stack apps in ClojureScript. Get the TweetFeast source code on GitHub.
2. General advice
If you're going to build something on a Big Corp API, be careful. Read the terms. Ask around and see if anybody else has done what you are trying to do. When you launch pay attention to the way you word the capabilities of your product.
I once worked on an app that went into the App Store with no problem despite violating a whole section in the terms of service. That was because some people inside Apple liked the app and gave it the green light. Rules at these companies are not laws. They are subject to individual whims and a lot depends on signaling.
I suspect a major reason TweetFeast was shut down is because of the way I worded the launch post. There are multiple products which do a very similar thing to TweetFeast (download CSVs of Twitter data) and have been running for years, and I suspect it is because they did not position themselves as an "API workaround".
The final take away is about posting on Hacker News. First of all, remember to be a good citizen and don't only post "Show HN" links. Share stuff that is interesting if you want to keep your self-promotion score healthy. Secondly, don't worry about the haters. Yes, the app got banned, but it also got a customer within half an hour of posting. Before that first customer a lot of people found the beta useful. Hacker News commenters often overlook the value that other people see (especially non-technical people). So don't take it to heart. They are wrong famously often.
3. What I got out of it
It might seem like this experience was an epic fail, but I actually got a tremendous amount of value from building and shipping TweetFeast.
- I got to road test my full-stack ClojureScript library Sitefox and it worked great.
- I got to hone my self-hosted deployment skills some more with Piku.
- I managed to overcome Shiny Object Syndrome, stay focused for 26 weeks, and ship goddamn it.
- I now know how much effort it takes to build a minimal micro-SaaS MVP (one month of full time dev days).
- I wrote a bunch of code I can re-use again (Stripe integration, Twitter auth).
- I learned a bunch of new stuff about UX, UI, design, and SaaS app architecture.
- I learned an important lesson about building on 3rd party APIs.
Finally, the best part. I get my day back. I get back one day per week to work on something else. That's very exciting!
What's next
I think I will re-use most of this code to try and build another micro-SaaS, but not on Twitter. A straight up web app most likely. My music apps are doing ok, and so I'll probably try to do something in this space. Whatever I do, I'll post about it here and you can also follow along on Twitter.
Thank you very much for reading, I appreciate it!
Onward. 👉