Recently I've been hacking on a game engine for infinitelives called px3d.

It's built on top of ClojureScript, Blender, and Three.js and it runs in the browser.
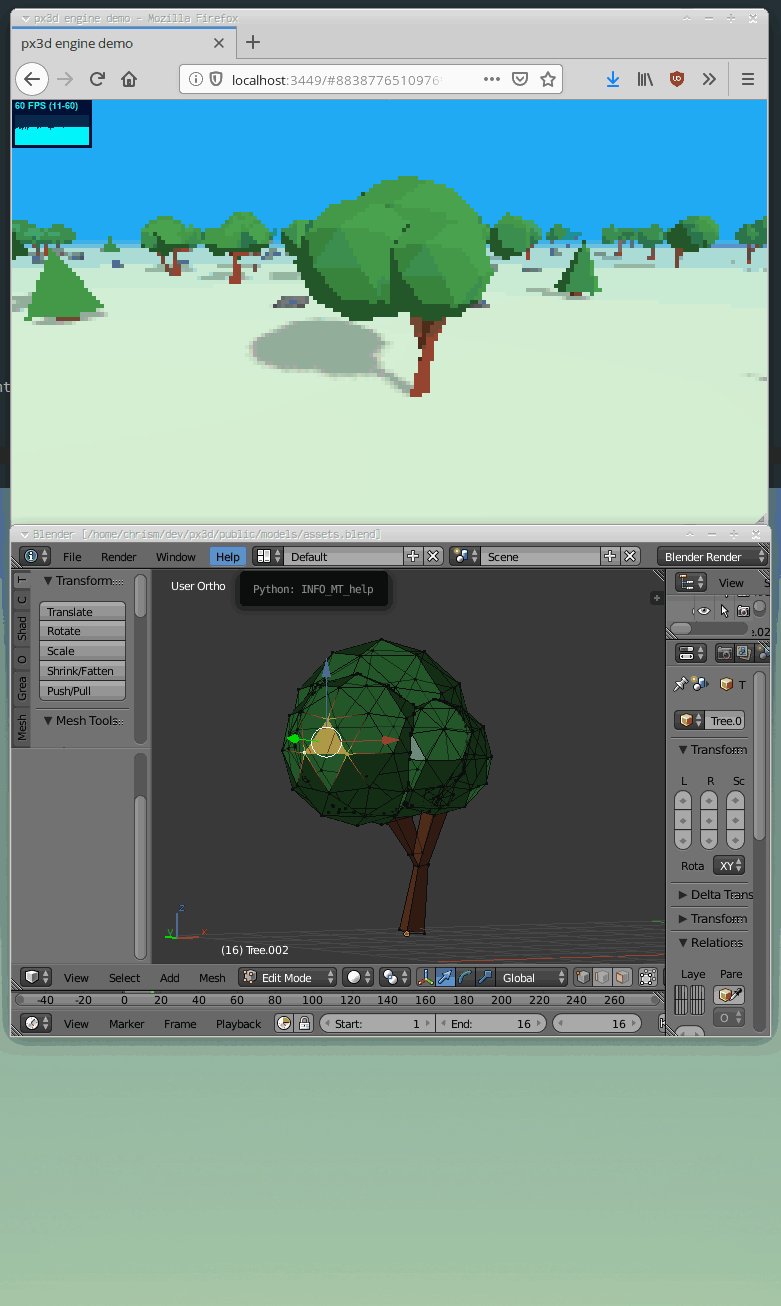
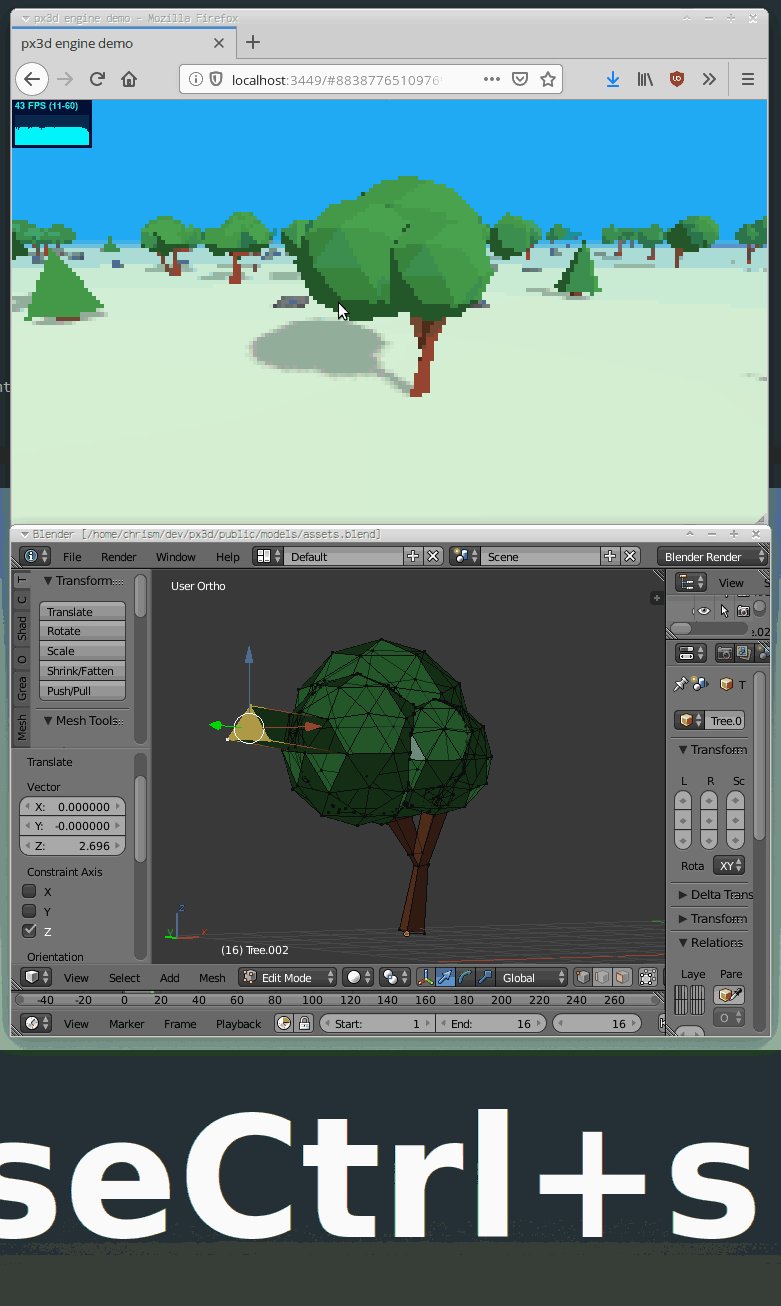
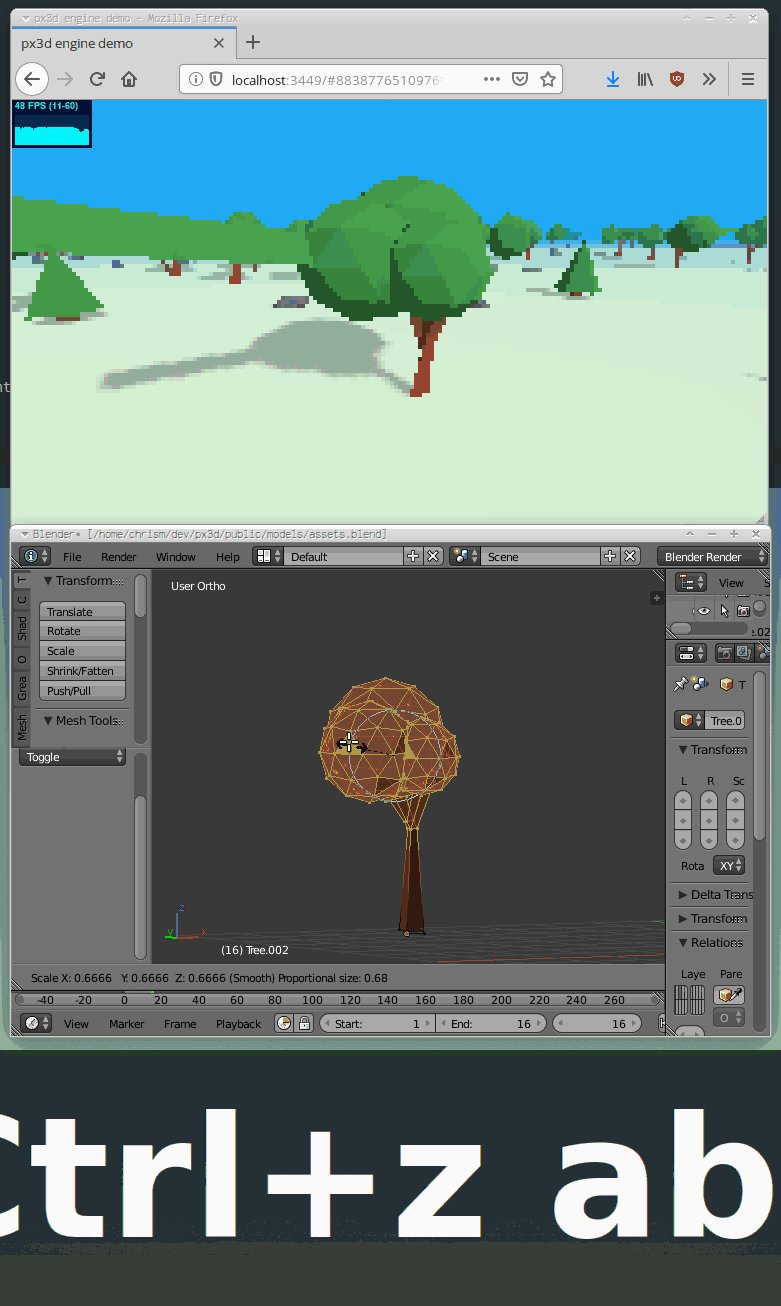
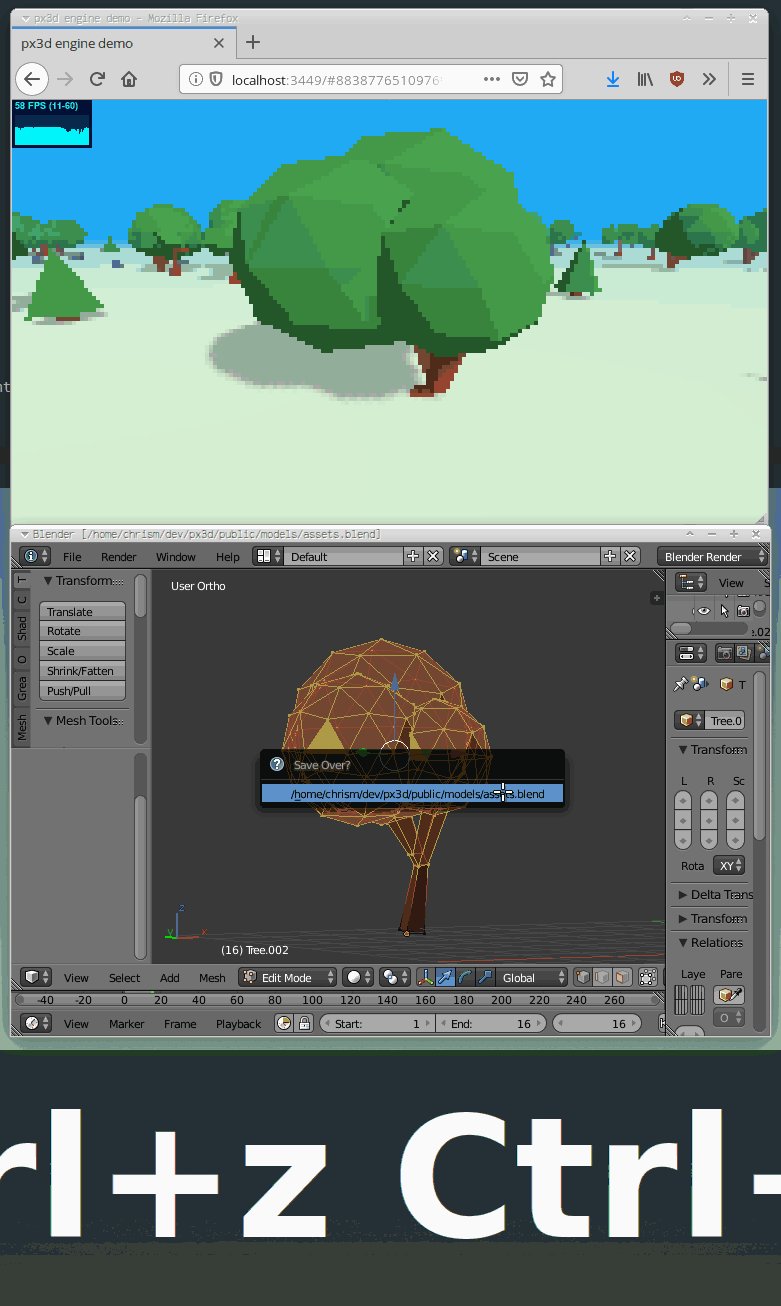
One feature I'm particularly happy with is the live-reloading of Blender assets into the game. You hit "save" in Blender and the updates appear in the running game a second later - no need to re-compile or re-load the game.

The way this works is with a background script which watches the assets.blend file. It re-builds the assets.glb whenever it is modified, and writes the hash of the file into assets.cljs. Figwheel pushes changes to the compiled cljs files whenever they change, and there is another bit of code which tells three.js to re-load assets.glb if the hash has changed.
Infinitelives
Infinitelives is the vehicle me and my buddy Crispin use to make games and tooling, mostly for gamejams. The gamejam format is great because it is time-boxed, which means we can periodically do this self-indulgent thing we enjoy without taking too much family or work time.
Gamejams are typically only 48 hours long and so we have learned some good techniques for shipping working code under extreme constraints. A hardcore economy of time, resources, and scope is required.
ClojureScript & Figwheel are perfect for this with their hot-loading of modified code. I built the tight Blender re-load integration for the same reason. Hand drawn graphics consume a lot of time during jams and this should help us really level up on the content side of things.

If you'd like to find out when we release games and new tools you can sign up to our release notifications on the infinitelives home page or follow us on Twitter.
If you liked this you might also like my Roguelike game web template which you can get on itch.io. Thanks for supporting my work!
