Mastodon is a real breeze to develop for. I was able to use nbb (Clojure scripting on Node.js) to post an image using the API in a few minutes. Here's how.
Step 1: Create a new Mastodon app.
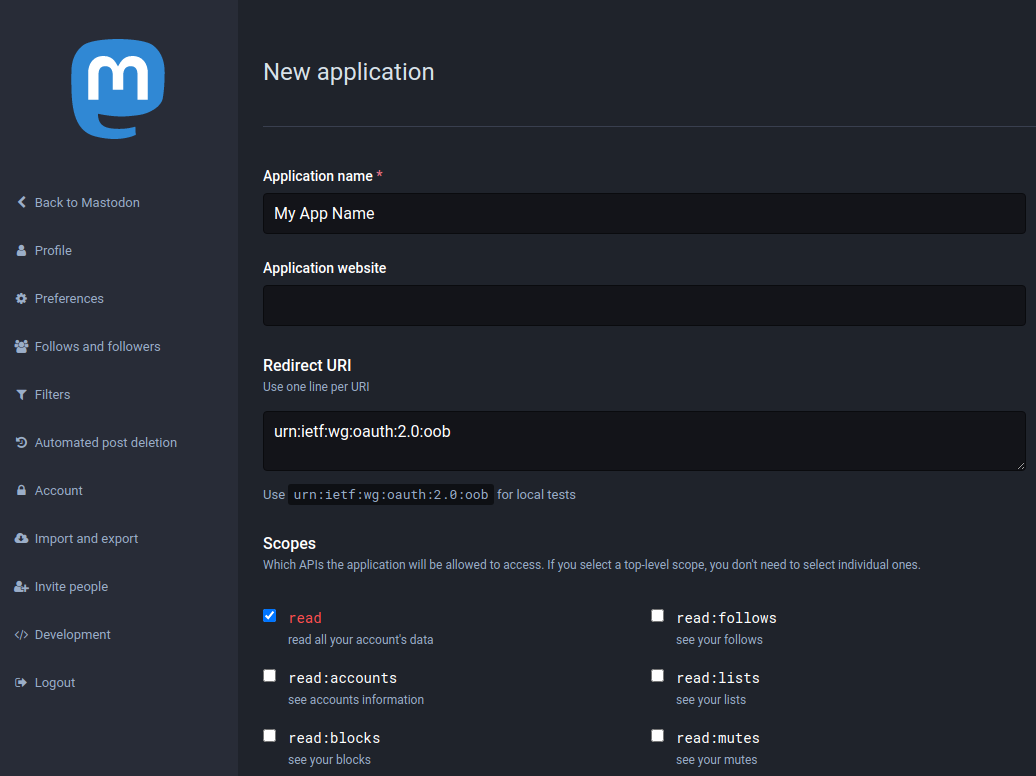
Go to Preferences -> Development -> New Application, or visit /settings/applications/new on your Mastodon server.

Step 2: Store the access token
Once that is done copy the "Access token" and your server's URL. Put them in an env file:
export MASTO_ACCESS_TOK=...
export MASTO_SERVER=...
Get these into your current environment (or use direnv etc.):
. ./env
Step 3: Set up nbb & libraries
echo {} > package.json
npm i nbb masto
Step 4: Create the code
In a file called post-image.cljs put the following code:
(ns post-image
(:require
[promesa.core :as p]
[applied-science.js-interop :as j]
["fs" :refer [readFileSync]]
["process" :refer [env]]
["masto" :refer [login]]))
(p/let [masto (login #js {:url (j/get env :MASTO_SERVER) :accessToken (j/get env :MASTO_ACCESS_TOK)})
attachment (j/call-in masto [:v2 :mediaAttachments :create] #js {:file (readFileSync (last argv))
:description "Test image"})
status (j/call-in masto [:v1 :statuses :create] #js {:status "Hello this is a test!"
:visibility "public"
:mediaIds #js [(j/get attachment :id)]})]
(js/console.log status))
Step 5: Test it.
npx nbb post-image.cljs some-image.png
Congratulations, you now have an nbb script which can post images to Mastodon. Enjoy!
