Sept. 16, 2008
Tingangong is the onomatopoeic name for a game design that has been brewing in my head for the last few weeks since just before we left Australia. It's actually more of a non-game, or sound toy, or art game than a regular video game, but hopefully it'd still be a lot of fun to play.

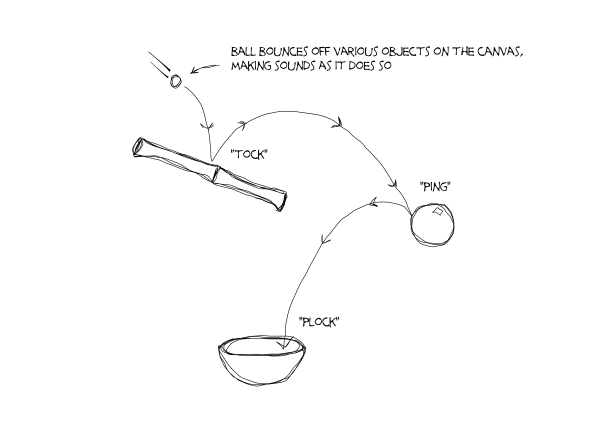
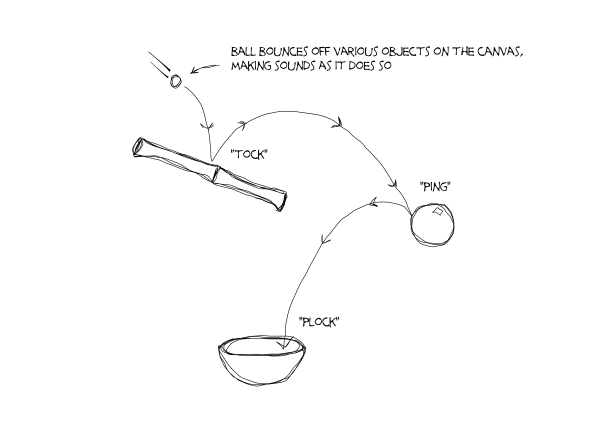
It can be summed up as a cross between the fish-and-leaves toy in Electroplankton, Crayon Physics, and The Incredible Machine. The idea is that users of the game can make "composition sculptures" by dragging various elements, each of which make a unique type of sound, onto the canvas. The sounds that each element make are triggered by tiny pinballs which are shot from cannons and bounce off the elements. Complex sculpture compositions can be set up where the balls bounce from element to element creating chains of different sounds, even music.
User Interface

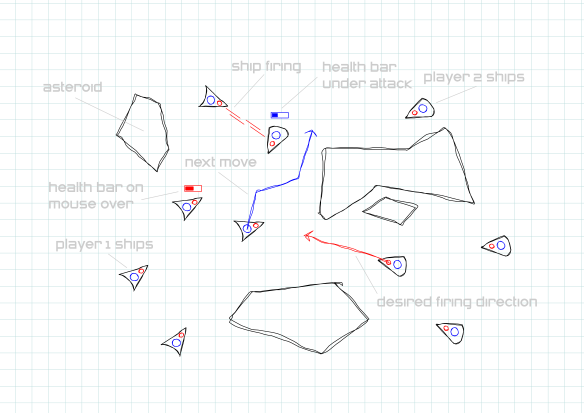
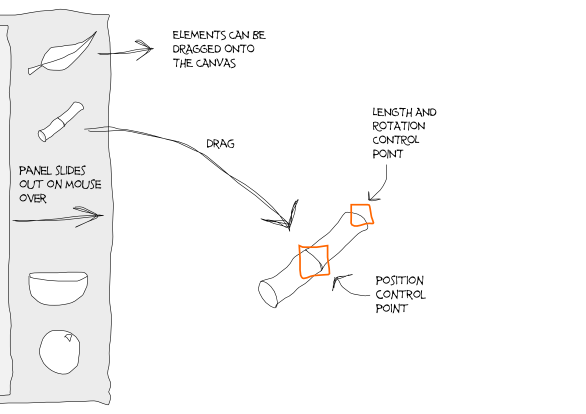
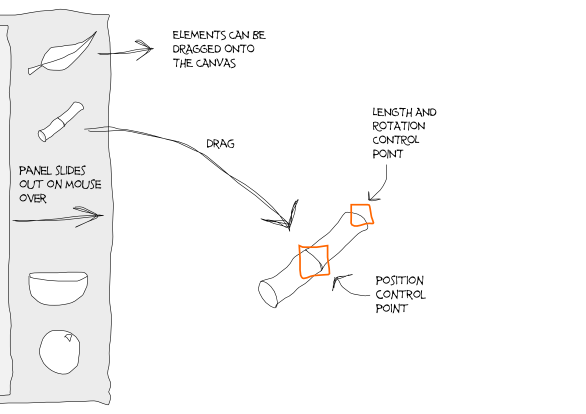
The user interface is pretty self explanatory. Mousing over the strip down the left hand side causes the panel to slide out, and then elements can be dragged off the panel and onto the canvas. There is no separate run mode vs. edit mode; the game is always running and as soon as a cannon is dragged onto the surface it will start shooting little pinballs. When the user does a mouse-over on elements that are on the canvas the control point squares appear. Clicking and dragging control points allows the user to edit the parameters of each element. For example, the piece of bamboo can be rotated, and it's length and position changed. As it is made longer the "tock" sound that the bamboo makes will become deeper. You could place several pieces of bamboo in the path of the pinball, each of varying length to create a sequence of different notes.
Ideally the canvas part of the UI would be vector graphics and hence zoomable so that you could focus in on the parts of the sculpture that you are working on, and then zoom out to see the whole thing working like clockwork. Maybe there could be a "follow ball" mode when you click on a passing pinball.
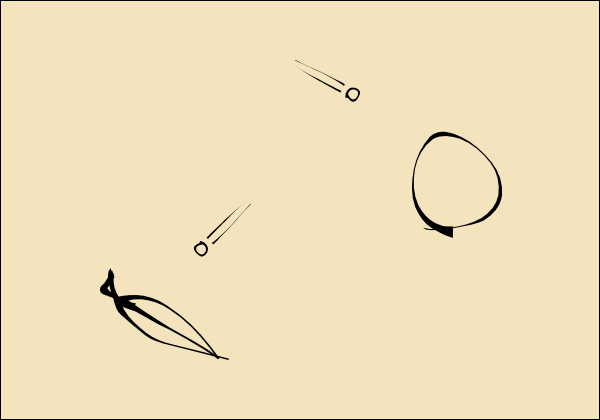
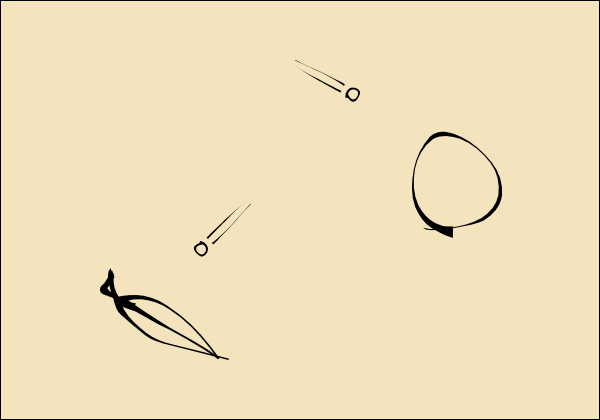
Elements

The cannon is the start of every composition as it is where the pinballs originate from. Control points allow the user to modify the position, direction and power (size) of the cannon. An additional control point allows you to change the length of the spiral at the centre of the cannon, which sets the speed at which pinballs are shot out of the cannon. This corresponds to the basic tempo of a piece of music. Different cannons can have different tempos of course.

The clock has a hand which ticks with the same frequency as the nearest cannon to it. There should be some kind of visual feedback to show the user which cannon the clock is associated with. Pinballs bounce off the hand of the clock and this allows you to create pieces where pinballs go in multiple directions at different times. The clock features control points for changing the length of the hand, the position and rotation of the clock, and the number of stops on the clock's face. It might be a good idea to try having a separate spiral to control the tempo of the clock independently of any cannon. Testing will reveal which method is more intuitive and useful.

The hit clock is just like the clock, except that it only 'ticks' when a pinball strikes the centre circle. Other than that it has pretty much the same control points for size, rotation, position, and number of stops. This allows you to create more complex pieces where a ball can strike a hit-clock after a long sequence to change the direction and flow of other pinballs.

The leaf is inspired by the leaves in the Electroplankton fish-and-leaves game - it makes a plucked string sound when the stem of the leaf is struck by a pinball. The control points on the leaf allow you to change the length, rotation and position of the leaf. The length of the leaf changes the taughtness, or pitch of the string. The sound for the leaf should vary in a procedural way if it has multiple excitations in rapid succession, which goes the same for the following audible elements. An algorithm such as the Karplus-strong algorithm would work well for the the leaf, and is faily easily implemented.

The bowl contains water and makes a 'plock' sound when pinballs fall into it, and a gongish sound when struck on the sides. The bowl's position, width, and height can be changed with control points. It's width corresponds to the pitch of the 'plock' sound, and the height determines how much reverb to put on the sound. Both the width and the height determine the pitch of the gong sound that the sides of the bowl make; each might determine the pitch of one of two oscillators which are ring-modulated together.

The bamboo makes a 'tock' sound when struck by a pinball and has control points for position, rotation, width, and length. The length of the piece of bamboo determines the pitch of the tock sound, and the width determines the depth, or length of the sound.

The sphere makes a 'ting' sound like a single bar from a wind chime. The control points allow you to modify the position and size of the sphere, with the size corresponding to the pitch of the chime.
Aesthetic

In my head the game looks like a piece of traditional japanese calligraphy (above is my pretty lame attempt at that look) and the scupltures are tinkly pretty things which sound like gamelan music, or John Cage's "Six Marimbas". I can imagine users creating fully fledged pieces with multiple parts and movements which sound as fascinating and wonderful as they look.
Technology
If I was to code up this game or a prototype thereof tommorrow (it could happen!), I would use the following combination of technologies:
- The core engine would be written in Python for speed of prototyping.
- The graphical component of the engine would be implemented in Pygame or Pyglet, or maybe Pycairo for the vector graphic component if it's fast and cross platform enough.
- The physics engine would be Box2d, Chipmunk, ODE, or something similarly cross-platform and Python compatible.
- The audio backend would be implemented in Pure Data. It would be launched as a subprocess and would use the '-nogui' flag and sockets/pipes to communicate with the Python based front-end. Individual elements would each have their own Pure Data abstraction, and dynamic patching would be used to create instances of each element. Incidentally, Pd is the music engine for the recently released vide game, Spore.
All these technologies can be googled for more info.
Concluding
Some good community features such as uploading and sharing sculpture compositions would be nice, and png-embedded data files could be cool as well, so that images could be dragged from a browser into the game and loaded up instantly, and users could easily share compositions by sharing screenshots. Another cool feature might be to have elements that are touching eachother on the canvas have some kind of audio interplay such as ring-modulation between the two sounds. That kind of stuff should be experimented with after the basic prototype of the game is up and running.