Feb. 10, 2023
I predict Python will be the most used programming language among developers world wide by 2032. This post contains my reasoning.
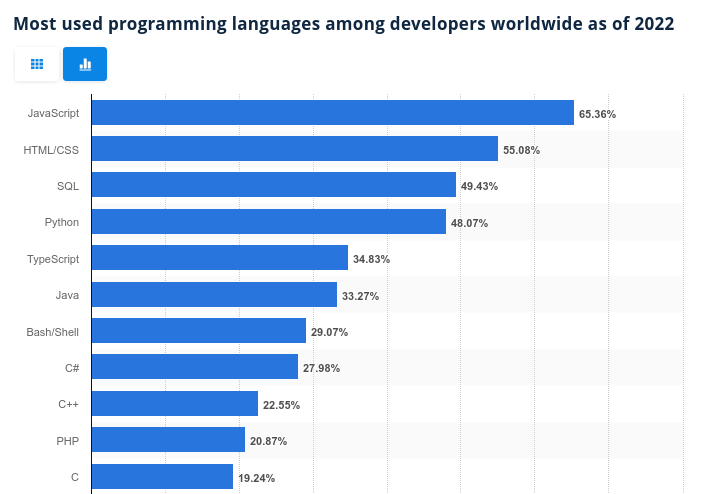
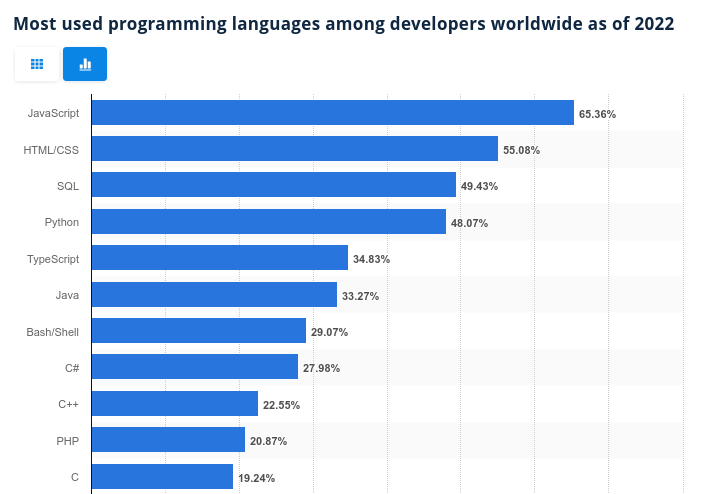
First take a look at this chart.

(Chart source. In the chart Javascript is #1 with 65%, HTML/CSS is #2 with 55%, SQL is #3 with 49%, Python is #4 with 48%.)
It looks this way because of the web. The world has chosen web tech over everything else because it is fast and easy to make software that runs on the web. It is fast and easy to let other people run your software on the web. You don't need anybody's permission. The only developer dependency you really need is a web browser, and the web browser is a feature rich runtime environment that can be programmed to do a huge variety of user-facing multi-media things.
The reason why Python is fourth on that list is because it is the easiest thing to use for just about everything else. From data science to web backends to ops glue code and micro-controller snippets. If Python ran in the browser it would probably be the easiest thing to use there too. There have been several attempts to bring Python into the browser. PyScript, based on Pyodide, is the latest and the best so far.
I took it for a spin the other day. It is quite large (900k) and it is quite a bit slower to load than native JS. It does this annoying thing of hard-coding a loading spinner instead of letting the developer take care of that. Clearly though, this iteration of Python in the browser is now good enough for a large number of front end use cases. Here is my minimal hello world PyScript HTML file to get you started:
<!doctype html>
<html lang="en-us">
<head>
<title>PyScript test</title>
<meta charset="utf-8">
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<style>
body { max-width: 800px; width: 100%; margin: 1em auto; font-size: 2em; }
#pyscript_loading_splash { display: none; }
py-script { display: none; }
</style>
</head>
<body>
<div id="app">Loading...</div>
</body>
<py-script>
from js import alert
Element("app").write('PyScript was here!')
# alert("hi")
</py-script>
</html>
If you have a Python heavy dev team and you're building some internal web tool that doesn't have to load instantly, it's a no-brainer. Even if you're building a larger public facing app, it's probably good enough. Lots of front end apps today are this heavy and load about as slowly anyway. I have no doubt the size and speed will improve over time.
I think a lot of people will start using Python in front end browser code soon. They like Python already, and now they can use it in the web browser. It will only take a large-ish minority of projects using Python to bump it up above JavaScript, since it is already so popular in other domains. I expect that will happen in the not too distract future.
I don't think JavaScript will go away. It is the most popular programming language in the world and the syntax is not that much less accessible than Python. I think both languages will remain popular, and hopefully many other languages too, but I do think Python will become the most popular language.
Here are my own browser dev preferences in case you are interested. I no longer write as much Python or JavaScript code as I use full-stack ClojureScript. I like JavaScript and I am grateful that Eich was there at the right time and place to create this amazing LISP in C's clothing. The web would not be the same without the swiss army knife network language that is JS. I enjoy Python too. It is a very accessible language and that is an important reason why it is so popular.
Note, I have used the word "easy" here on purpose. Simple is not always easy, and simple is probably more important than easy, but the world sure does love easy.